Looks like another stunning book from Unit editions. I have just pre-ordered this as an addition to the studio bookcase. Type Only celebrates a current trend in typography: type unsupported by illustration or photography. In other words, typography and letterforms on their own – solus. Through the work of around 100 graphic designers from around […]
Today We launched More About Music. More About Music is a combined Booking Agency and Artist and Label Management company based in the UK. I have been working with Tom Craven to develop the website and collaborating with Unequal Balance on the branding. Visit the site at www.moreaboutmusic.com
I can feel a purchase coming on! 15/115 (15 Years,115 Projects) is a collection of 115 projects spanning Mark Bloom’s, aka Mash Creative 15 year career to date. Divided into three chapters: 15 x Posters, 80 x Logos and 25 x Case studies, the book also features a foreword from designer and author David Airey. — […]
The reprint of Build—Works (01) is now available to buy at a special pre-sale price of £20. Printed on an enticing mixture of papers, the book is a collection of Build work both old and new, with a selection of arresting images of the Build sphynx cats Brockmann & Betty exquisitely photographed by Jason Tozer […]
I was lucky enough to receive this print from Art & Graft in their recent twitter giveaway celebrating their second birthday. 100 Limited Edition screen prints were produced, collaborating with Steven Bonner who flexed his creative muscle to create this wonderful print. It will be hanging in my studio very soon!
A new addition to the studio bookcase. Multi award-winning designer, typographer and TED speaker, Craig Ward, presents his first self-authored book – Popular Lies About Graphic Design. An attempt to debunk the various misconceptions, half truths and, in some cases, outright lies which permeate the industry of design. Lovingly designed and written both passionately and […]
The third in a series of tutorials for Computer Arts magazine. This time my tutorial walks through creating data visualisation using D3.js. D3.js is a JavaScript library for manipulating documents based on data using HTML, SVG and CSS. Computer Arts Issue 212
Anyone familiar with the work of Eike Konig’s brilliant Berlin-based studio HORT knows they’re up there with the best of them. But even by their own sky-high standards this art direction for the first collaboration between techno musicians Marc Romboy and Ken Ishii is fantastic. Working across a special edition vinyl box set, CD, digital […]
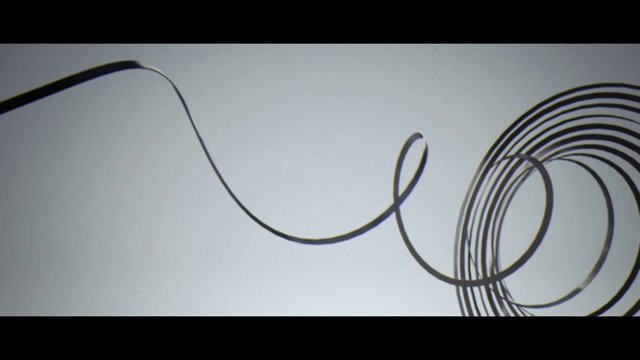
“Black Hole” is a series of images, which shows paint modeled by centripetal force. The setup is very simple: Various shades of acrylic paint are dripped onto a metallic rod, which is connected to a drill. When switched on, the paint starts to move away from the rod, creating these amazing looking structures. The motion […]
Designed in late 2011, by fellow Leeds designer Si Billam. El Santos is a beautifully simple yet elegant typeface. Perfect ellipses contrast narrow uprights creating a unique decorative equilibrium within words, sentences and paragraphs. http://www.youworkforthem.com
One of the most inspirational projection mapping projects I have seen for a while by Anti VJ. Originally a video mapping installation created for the singular architecture of the Centre Pompidou Metz museum, Paleodictyon The App is its digital counterpart. Developed by Simon Geilfus, who co-directed the original piece, the application makes use of the same video […]
Inspiring motion design from Onur Senturk for OFFF Cincinnati. The video uses a verity of techniques from computer graphics to live action, macro photography to photocopy art. OFFF 2013 Cincinnati Opening Titles from Onur Senturk on Vimeo.