So… I have been having great fun with SparkAR Recently.
Here are a couple of filter created just for fun as part of the LWD BDF Exhibition.
Find the filters on Facebook here:
LWD Mask – Black + Blue – Kissing
LWD Mask – Black + Blue – Loop


So… I have been having great fun with SparkAR Recently.
Here are a couple of filter created just for fun as part of the LWD BDF Exhibition.
Find the filters on Facebook here:
LWD Mask – Black + Blue – Kissing
LWD Mask – Black + Blue – Loop
[full_width]
[/full_width]
[one_half]
The concept of Cyberia is “the Unknown Territories Shaped by the Digital Ethnos”. This, “Ethnos” refers to the generation of digital people that are changing our world, and continuing to influence our culture. As our world becomes increasingly digital, it ultimately transforms to become a ‘Cyberia’.
[/one_half]
[one_half_last][/one_half_last]

Anna Neklesa

Aristarkh Chernyshev LOADING 2007 – Electronic Superhighway (2016-1966) at the Whitechapel Gallery opens on 29 January to show the impact of computers and internet technologies on contemporary art. The exhibition brings together over 100 works including film, photography, interactive works, painting and drawing by over 70 artists. Arranged in reverse chronological order, the exhibition begins with works made at the arrival of the new millennium, and ends with artefacts from Experiments in Art and Technology (E.A.T), an iconic, artistic moment that took place in 1966. Highlights include: Internet Dream (1994) by Nam June Paik, ‘the father of video art’ – a video-wall of 52 monitors displaying electronically-processed images; New large-scale works by Douglas Coupland, author of ‘Generation X: Tales for an Accelerated Culture’, on show in the UK for the first time; Photographs from Amalia Ulman’s Instagram based selfie project Excellences & Perfections; and a wall covered in an image by artist Constant Dullaart of Jennifer in Paradise, the first picture ever to be manipulated using Photoshop (Taken by one of the creators of Photoshop on holiday in the 80s, it depicts his girlfriend on a tropical beach).

Daniel Armengol Altayó

Egor Kraft

MARPI

Melanie Courtinat

Salome Chatriot
Designcollector Network Presents Innovative Exhibition of Digital Art in London
“Digital Decade 5: Cyberia” takes place at Ugly Duck from 25-27 August 2017
47-49 Tanner Street, London, SE1 3PL
uglyduck.org.uk
digitaldecade.net
DesignCollector Network (curator, Arseny Vesnin) presents an innovative exhibition exploring
the intersections digital and physical forms (“phygital”) in art as part of the annual event Digital
Decade, featuring 50 emerging artists working in the field of digital art. This year’s theme of
“Cyberia” encourages artists to reflect on the concept of the newborn digital-native that is
changing our common value systems.
The Digital Decade collaboration and exhibition now in its fourth year, has run successfully each
year since 2013. Curated by DCN and partners, the first round of Digital Decade consists of
online Open Calls where selected artists are featured in the exhibition in London.
For 2017, the 5th Edition of “Digital Decade”, DCN teamed up with the leading creative
platforms Ello Network and Curioos to bring 35 digital artists together engaged in creating print
artworks to take a part in a London exhibition. One third of these artists made a cut from a huge
shortlist selected by the prominent Jury during “Ello x Digital Decade” Open Call. Another
addition to upcoming event is a new challenge made together with Sedition Art Platform that will
feature the work of selected video artists. Also a number of interactive, phygital and VR artists to
join the exhibition to create an immersive atmosphere.
The concept of Cyberia is “the unknown territories: shaped by the digital ethnos”. This, “ethnos”
refers to the generation of digital people that are changing our world, and continuing to influence
our culture. As our world becomes increasingly digital, it ultimately transforms to become a
‘Cyberia’.
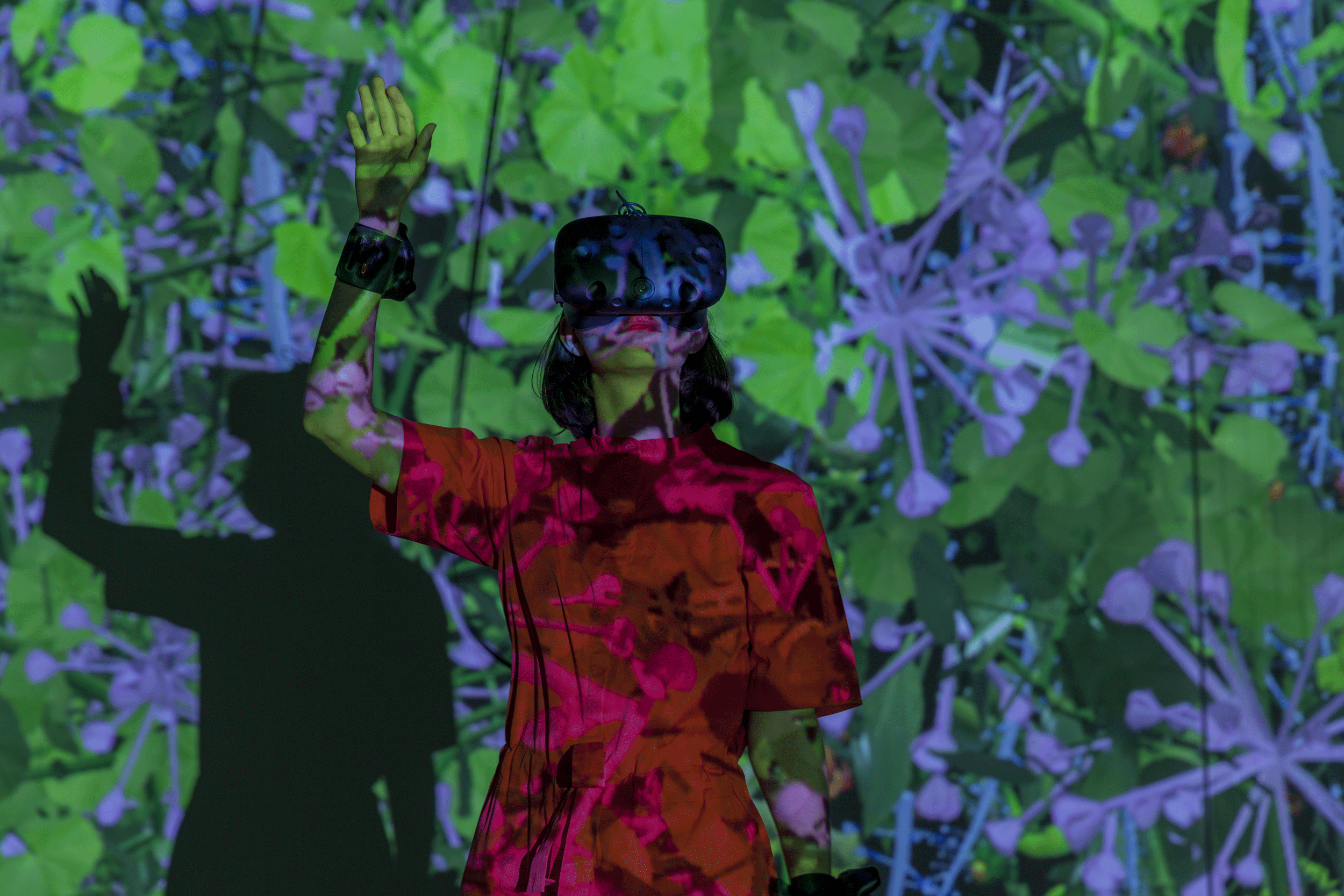
The exhibition takes place over three days in August, at Ugly Duck on Tanner st in London. For
this new creative season Ugly Duck has chosen the theme Real/Virtual and “Digital Decade 5:
Cyberia” was happy to won their venue grant earlier this year. Exhibition invites visitors and
artists into a visual dialogue on geopolitical, environmental, social and even interstellar changes
taking place in our world with digital art and technology. Event will feature VR, Print, Phygital
and Interactive installations as well as Creative Talks from industry leaders.
Event RSVP: http://www.facebook.com/events/984477565027261
Opening Night Registration
25 August: 6PM – 10PM: Opening Night, Free entrance, Bar, DJ set, Artists at presence
26 August: 12 – 8PM: Full Show + Creative Talks: Studio BLUP; Radim Malinic; Chris Labrooy
27 August: 12 – 4PM : Closing Day
Partners and Organiser of Digital Decade 5: Cyberia
DesignCollector Network – Curator and Organiser: Arseny Vesnin
DesignCollector Network (DCN) is an online media platform for exploring the best of visual
media arts and design since 2003. Founded and edited by Arseny Vesnin, DCN has become a
leading online media outlet exploring the rapidly changing world of new media art, design and
creative disciplines.
Ello – Main Sponsor and Partner
Ello is The Creators Network, a socially-powered publishing and collaboration platform supporting a
global community of artists. Founded in 2013 by a small group of art & design professionals, Ello
provides a creative oasis for artists and their fans while empowering artist x brand collaboration via
our Artist Invites program.
Ugly Duck – Venue Granter
Ugly Duck Ugly Duck is a London Based social enterprise that revitalises empty and underused
buildings, and open them up for creative uses. Ugly Duck has also been used as unusual
locations for films, photoshoots, and events. The Digital Decade 5beria exhibition will be held at
Ugly Duck’s location in Bermondsey at 49 Tanner St, London, SE1 3PL, UK.
Sedition Art – Video Art Partner
Delivering Video Art challenge and showcasing selected artists on “Sedition digital Frames” at
Digital Decade 5. Sedition Art is the world’s leading online platform for artists to display and sell
their art in digital format for connected screens and devices. Sedition offers everyone an easy,
enjoyable and social way to experience art-collecting at affordable prices. The company was
founded by Harry Blain, the owner of Blain|Southern. The mission of Sedition is to change the
art world by introducing a marketplace for collecting and trading art in the digital age.
Curioos – Print Art Partner
Designcollector is proud to have Curioos as a retail partner. They are printing all artworks for
Digital Decade 5. Curioos is a curated marketplace of lifestyle products designed by
independent artists. It’s the one-destination for graphic artists to profit from their creativity by
selling their artworks on high-quality, everyday products such as wall art, apparel and
accessories.
Virtually Mine – VR Art Partner
London based virtual reality hire and services company offering vr solutions worldwide. Virtually
Mine provides VR Equipment and curates 2 VR Artists for Digital Decade 5.
LUWA – Event Organisation Partner – http://luwa.co/
London-based Young Architects are helping with venue design and installation second year in a
row. Literally exhibition won’t happen without them.
For more information, please contact:
Arseny Vesnin, curator
rsny@me.com
Press release provided by Alex Cordier who has a passion for travel, contemporary art ,
technology and digital media.
Housed at various locations throughout Leeds Dock the Lumen Prize exhibition showcased award winning, immersive, interactive installations that blur the boundaries between art, technology, sound and audience participation. The works on show included ANIMA, Hyperplanes of Simultaneity, O. T. 875 and Nature Abstraction.
The highlight for me was ANIMA, an installation by OnFormative.
Fluid shimmering patterns flow around a luminescent orb suspended in space as tones oscillate in the room. Sound and visuals as it react to its environment, creating an immersive experience.




Visit Lumen Prize
Visit Leeds Dock
Check out these awesome work in progress Realtime 3D visuals from Joshua Davis, created for OFFF festival 2015.
the Deepest of Space / OFFF / workInProgress.002 from Joshua Davis on Vimeo.
These visuals have really inspired me to explore Processing & Hype Framework
Tether is an interactive web application created by @jonobr1 in collaboration with Plaid. The track is accompanied by a series of graphic shapes that gradually evolve as the music progresses.
https://github.com/warprecords/tether

Poster on Behance

The third in a series of tutorials for Computer Arts magazine. This time my tutorial walks through creating data visualisation using D3.js.
D3.js is a JavaScript library for manipulating documents based on data using HTML, SVG and CSS.



One of the most inspirational projection mapping projects I have seen for a while by Anti VJ.
Originally a video mapping installation created for the singular architecture of the Centre Pompidou Metz museum, Paleodictyon The App is its digital counterpart.
Developed by Simon Geilfus, who co-directed the original piece, the application makes use of the same video mapping technique, however here it is instead transposed to a digital space, where virtual projectors give light to a 3D model of the museum. A digital replica.
More information about the Paleodictyon installation can be found here.
The second in a series of tutorials for Computer Arts magazine. This time my tutorial walks through 5 steps to setting up CSS3 filters with Adobe Filter Lab

My first video tutorial for Computer Arts magazine. The tutorial walks through 5 steps to creating a parallax scrolling website using using Skrollr JS.

Once the exclusive domain of programmers, code is now being used by a new generation of designers, artists, and architects eager to explore how software can enable innovative ways of generating form and translating ideas. Form+Code in Design, Art, and Architecture offers an in-depth look at the use of software in a wide range of creative disciplines. This visually stimulating survey introduces readers to over 250 significant works and undertakings of the past 60 years in the fields of fine and applied art, architecture, industrial design, digital fabrication, visual cinema, photography, typography, interactive media, gaming, artificial intelligence (AI), artificial life (a-life), and graphic design, including data mapping and visualizations, and all forms of new media and expression.